Changelog
Follow up on the latest improvements and updates.
RSS
new
improved
External Platform
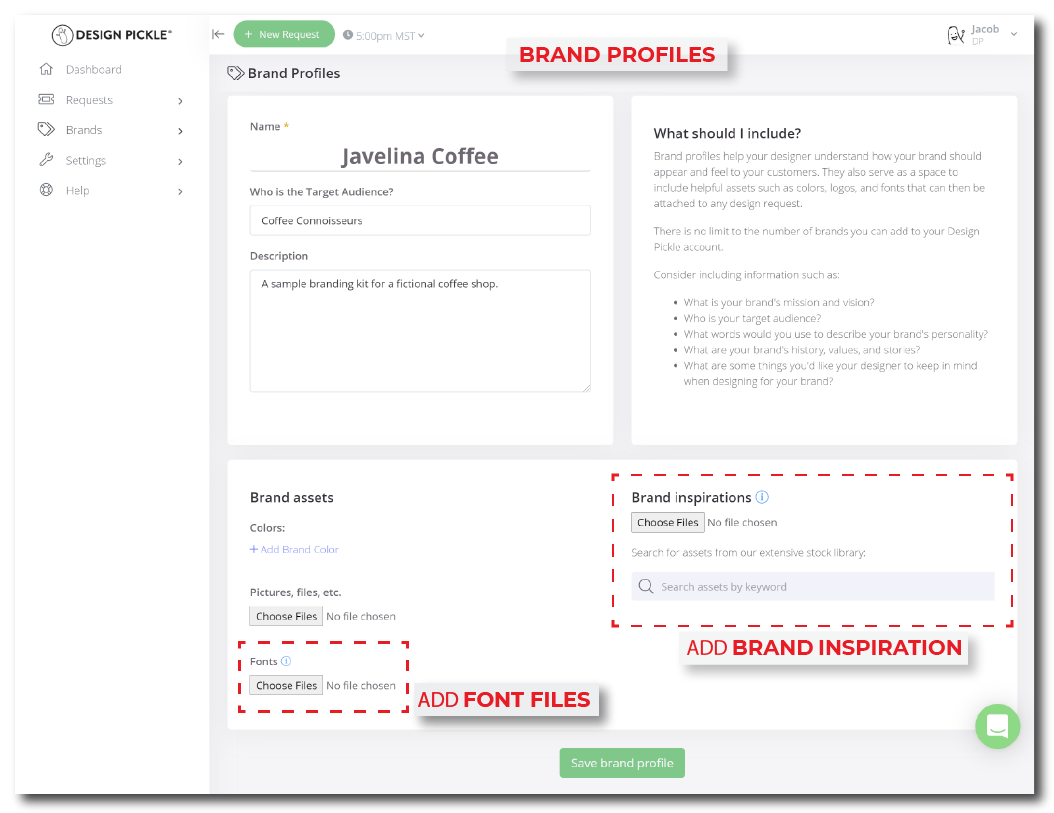
Brand Profiles Update
Managing multiple brands and infusing designs with brand magic just got even easier.
With updated
Brands
menu navigation, you can:- View a list of expand-able/collapsible Brand ProfilesunderBrands→My brands
- View and duplicate sample Brand ProfilesunderBrands→Sample brands
With updated Brand Profiles, you can:
- Add Brand Inspiration- files and stock assets to inspire design and communicate desired style. Search andadd stock assetsdirectly in the Brand Profile.
- Add font filesto yourBrand Assets, rounding out the set of assets you need to deliver the full brand experience.

new
External Platform
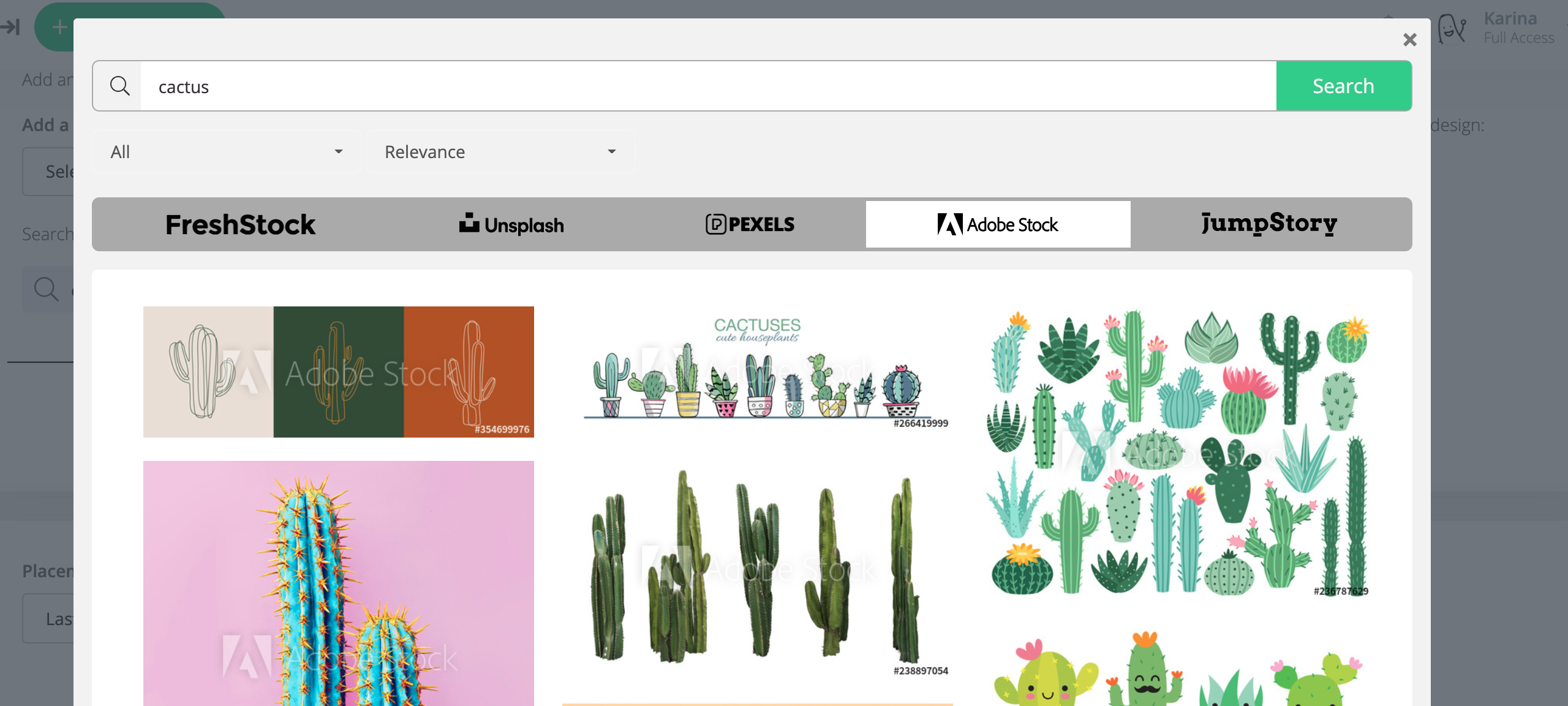
Premium Stock
Premium Stock is now included in your subscription at no extra cost! Browse thousands of high-quality stock assets to find inspiration and add them to your design requests and brand profiles. Learn more here!

improved
External Platform
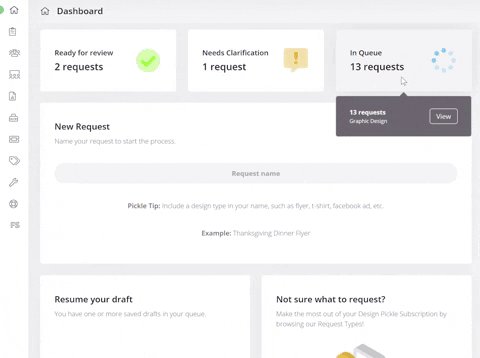
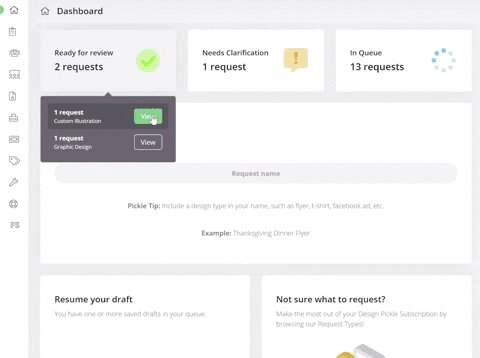
Clickable Dashboard
Your feedback made this possible.
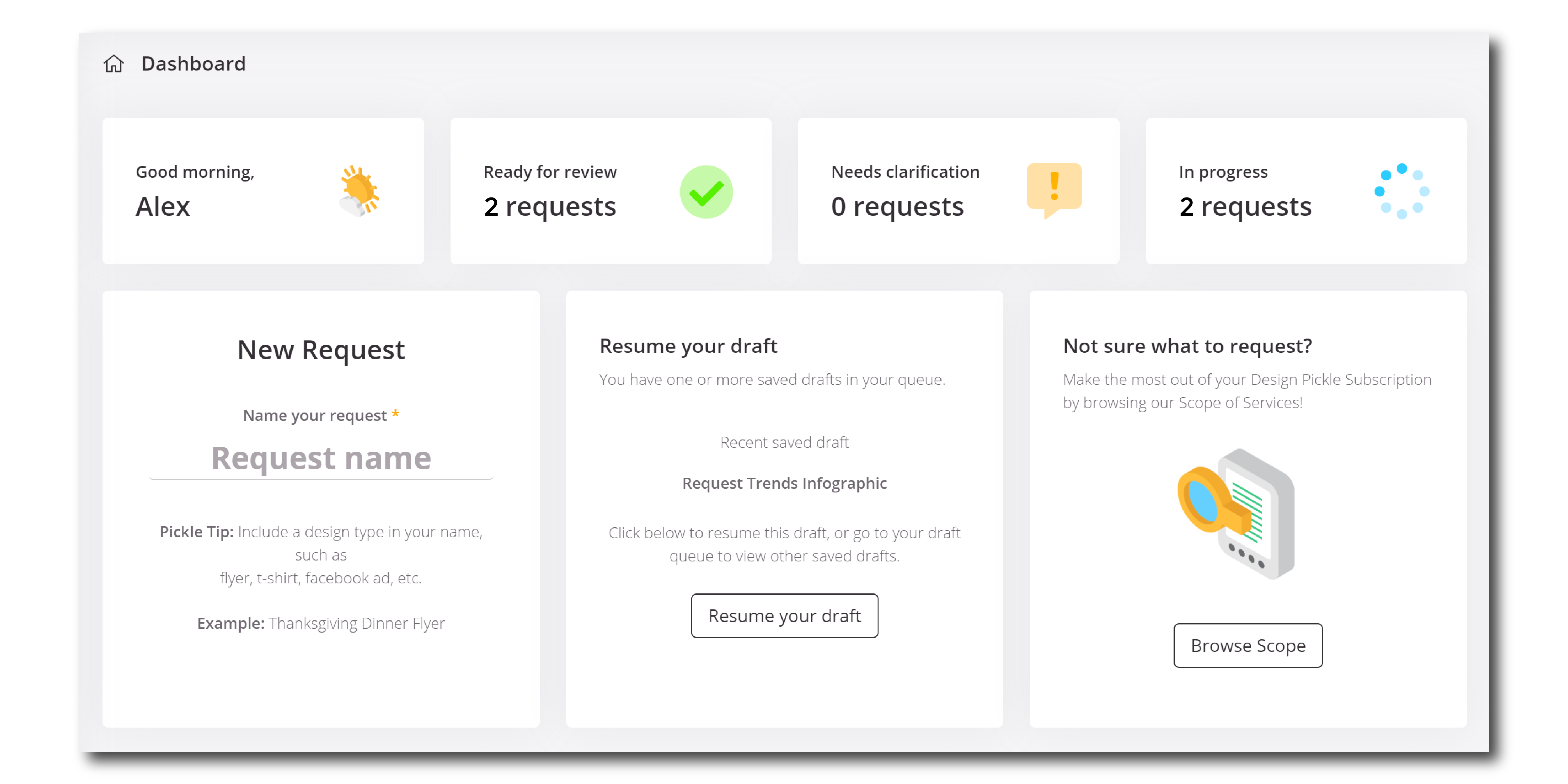
The top three cards of the client dashboard are now
CLICKABLE
. Your urge to click will now be greeted with an amazingly intuitive means of jumping right into your queue. No more clicking around to figure how to handle those reviews, clarifications, and updates.Refer back to this update if you need to refresh yourself on the meaning of the dashboard numbers. With this update we’re providing you with a quick and easy way to
take action
on the numbers. When you click on the card (hover and select a queue if you have multiple subscription types, e.g. Graphic Design and Custom Illustrations), you’ll be taken to a specific view pertaining to that card. For example, if you click into your queue through the “Ready to review” card, you’ll get a list consisting only of requests requiring review. Similarly, clicking into your queue from the “Needs clarification” card will take you to a list of the requests that need clarification.The biggest deal of all: we’re alleviating the pain we all feel when we want to click, and just can’t. Click away!

improved
External Platform
Internal Platform
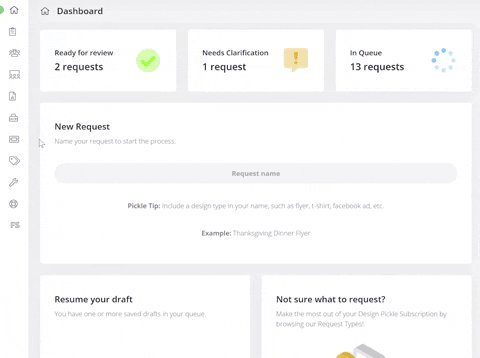
Dashboard Update
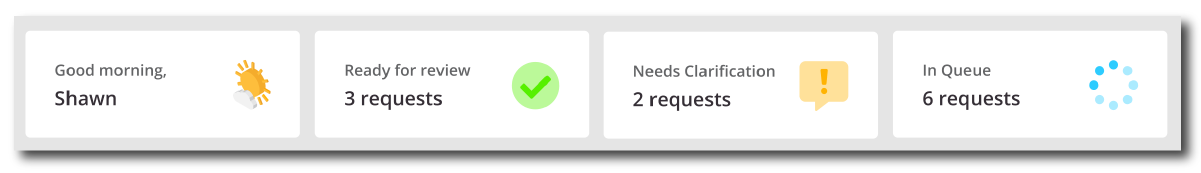
We've heard you, so we've made an update to your dashboard to make the numbers more meaningful:

- "Ready to review" - number of requests that are done and waiting for you to review.
- "Needs Clarification" - number of requests for which your designer has a question; you'll need to respond to keep things moving along.
- "In Queue" (previously "In progress") - will show the total number of tickets in your queue.
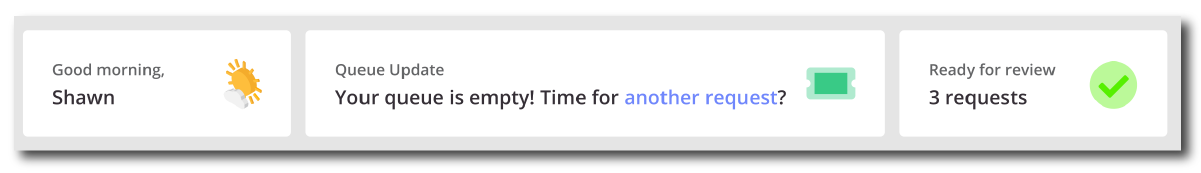
Also, note that the dashboard will display cards conditionally based on the content of your queue, so you might not see all of the cards all of the time. For example, if you have 3 requests to review, no requests to clarify, and no new requests in your queue, you might see something like:

new
External Platform
Internal Platform
Introducing a New Look!
Tired of that same old Design Pickle interface? Looking for a modern web app that makes you feel like it's 2021? Well do we have news for you!
We've given ourselves a total makeover, but don't worry, it's only skin-deep: we've didn't make any changes to core Design Pickle functionality. This makeover is complete with...
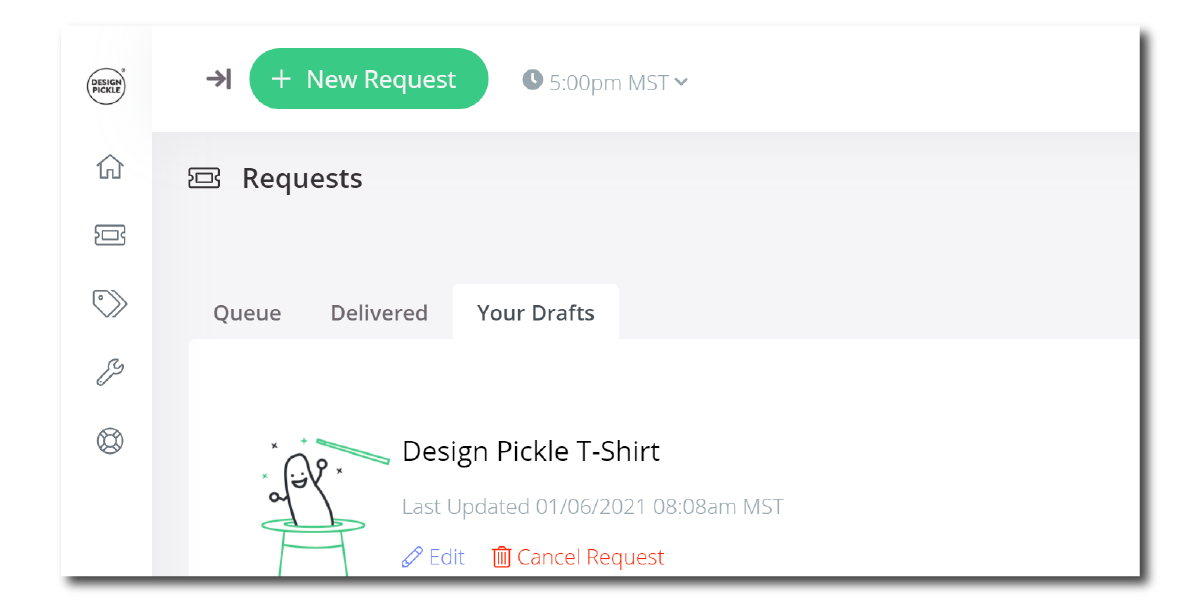
Straightforward, simplified navigation

Move around with ease using the collapsible sidebar menu, where you'll find access to all of the Design Pickle features you know and love: Requests, Brands, Settings, Help, and more.
Personal dashboard

What you've got going on, at-a-glance. Get a Request in the works, resume a draft, or browse your options to jump start a request.
Single-page Requests

A simplified workflow to get your Request details down and get on your way.
We are always looking to improve, and these updates are setting us up for great new things in the future. Don't hesitate to provide your feedback, just head to the Help menu in your shiny new sidebar and get in touch!
improved
External Platform
FreshStock
Internal Platform
Server Upgrades
We know that you've all been thinking about how slow and out of date our application and database servers have been. The first question on your mind every morning before booting up your computer and clicking your browser bookmark to head to jar.designpickle.com is "I wonder when they're going to switch to General Purpose (M5) Extra Large application servers." Well, we heard you, because you were live streaming it, and frankly, we're big fans of your account.
So this past weekend, we channeled our inner Tim Taylor and screamed "More Power!" as we beefed up all of our infrastructure: More servers, bigger servers, faster servers, larger database -- I won't bore you with all of the details, but let's just say, Tim would be proud.
So how does this affect you? Not only should you see a speed increase and a faster and more responsive website, this sets us up to make even more improvements that weren't possible before this change. We're on our way to being faster than Speedy Gonzalez and the Roadrunner combined. And even better, we're not as outdated as all of the references in this entry any more. We're like the Saved by the Bell reboot -- it's the same show, but totally new and refreshed with a cast of new characters.
So enjoy the improved performance, and tomorrow when you wake up, sit down at your computer, and sip your overpriced vanilla latte, you'll have one fewer thing to worry about.
new
External Platform
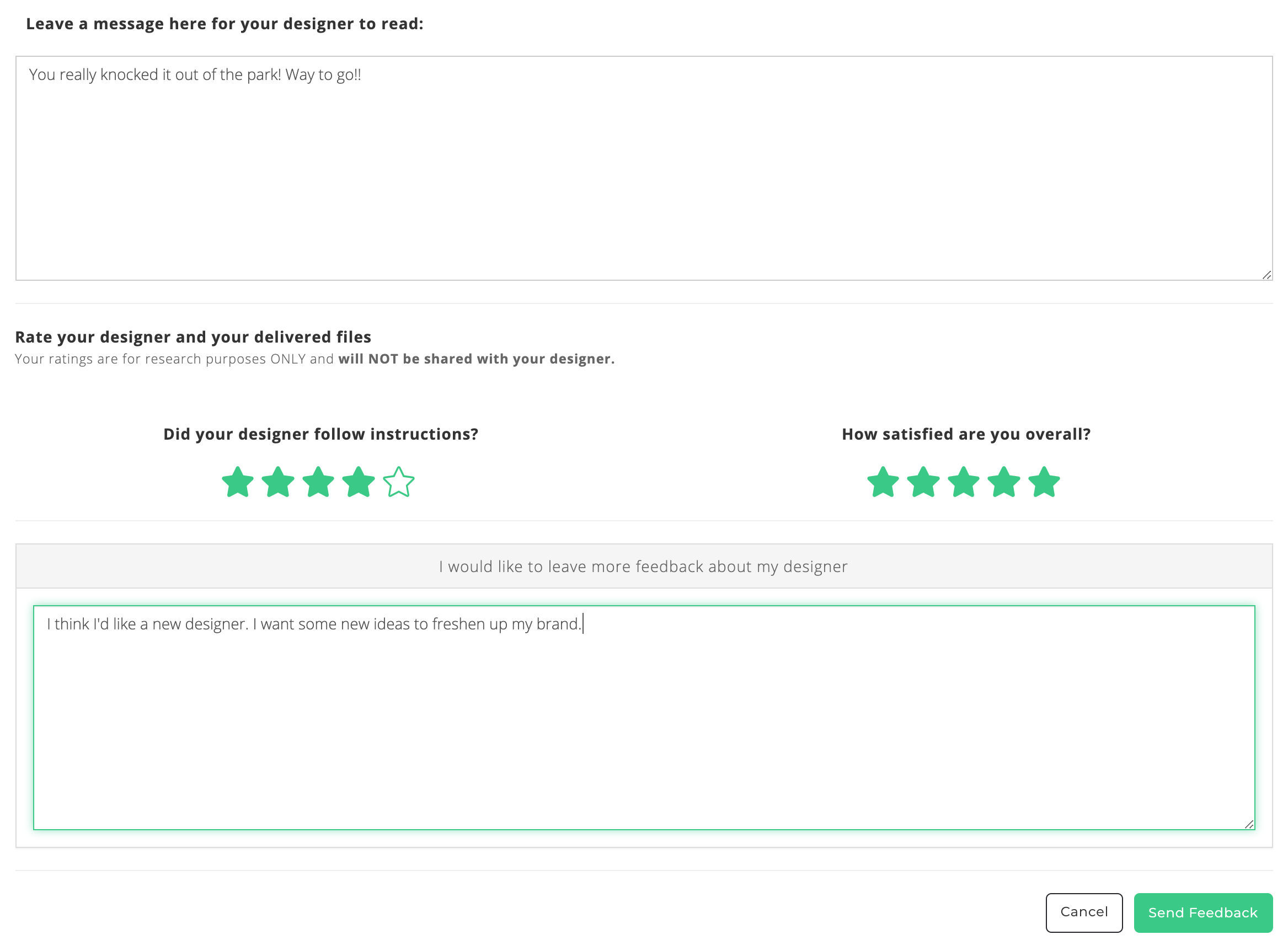
Feedback for your designs
All the Feedback!
Have you ever had a designer you really liked as a person, but you felt like they were lacking something creatively? You wanted to say something, but you didn't want to hurt their feelings. And you didn't really know if the problem was you or them? So instead of saying something, you just quietly put up with your designs and convinced yourself they were good enough, only to cancel your subscription when you had had enough?
If this is an
uncanny
description of you (see what I did there?), then you're going to love our new feedback tool! You can leave public feedback for your designer, praising them for the great work, while privately telling us how closely they followed your instructions, how satisfied you were with the design overall, and what you really think of them. This is your time to really let loose and give us your honest feedback. That's what helps us grow and serve you better.So stop being polite and keeping your thoughts to yourself. Let it rip and tell us your true feelings the next time you get a design back!

new
External Platform
Annotations
Introducing Annotations
Have you ever had to type out your feedback to a design in the box provided, finding it difficult to explain exactly where you wanted the change made? And you've been holding your breath for an alternative to opening up Photoshop (or Preview?) just to point out exactly what you wanted done?
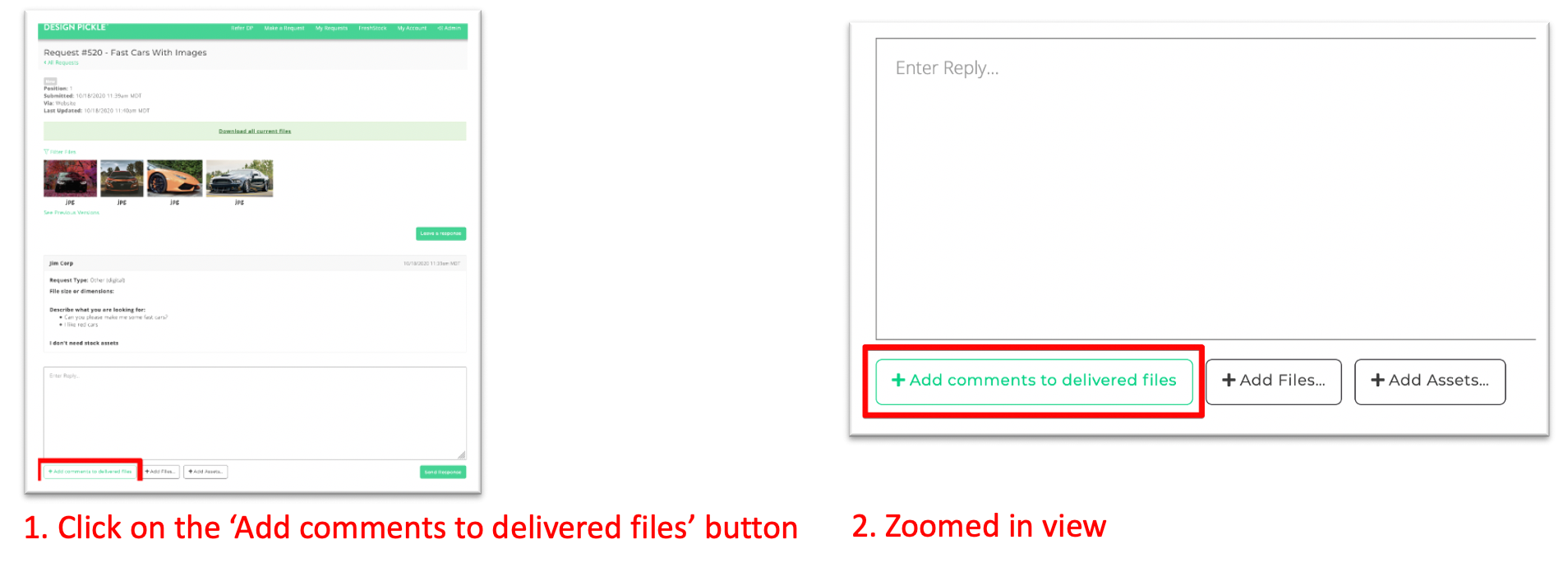
Well, do we have a surprise for you! We have created a more visual, in-app experience for providing feedback to your designer. Instead of downloading an image, opening up Photoshop, and marking it up yourself, you can now click "Request Revision" and then "Add comments to delivered files." This allows you to choose which file you want to make comments on.
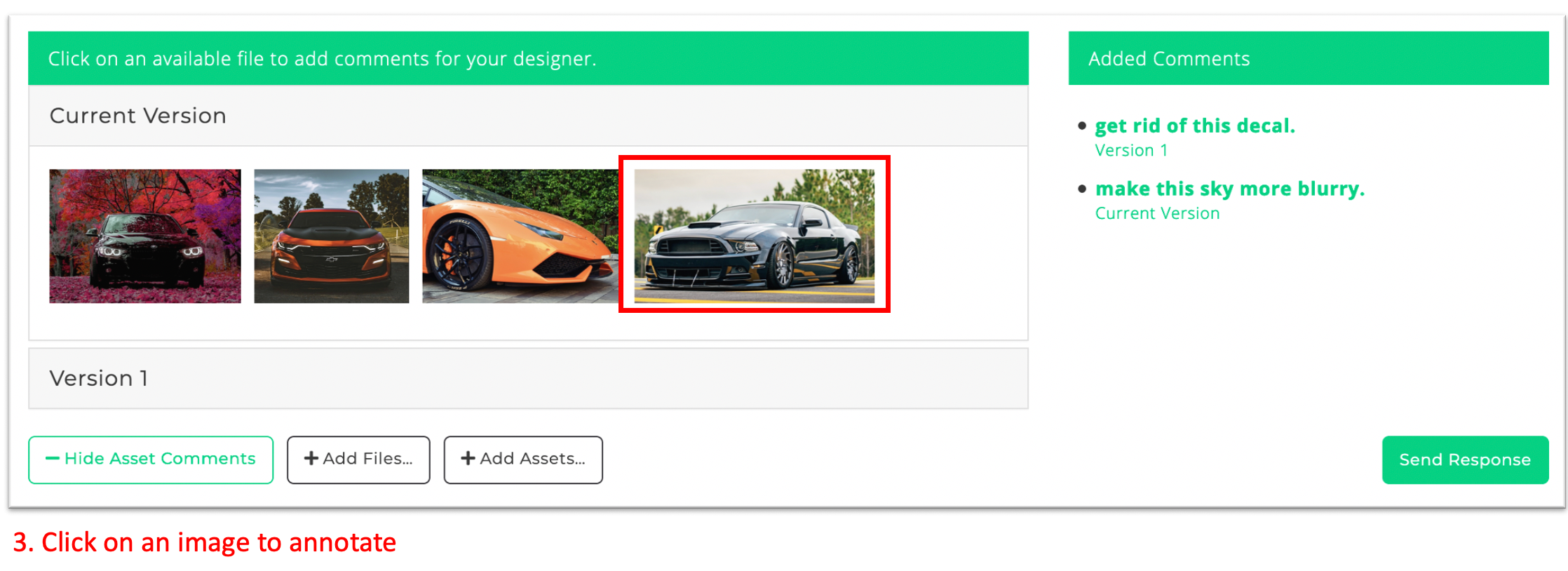
Simply click and drag to create a rectangle around the area for revision and enter your comment. Your designer will see your comments as a bulleted task list to complete, ensuring all comments are checked off before returning it to you. This gives you a more precise way to give feedback that will hopefully save you time and sanity.
So you can finally exhale (the color should return to your face within minutes to hours). And next time, feel free to just send us a Feature Request! It's much more effective than holding your breath!


new
Internal Platform
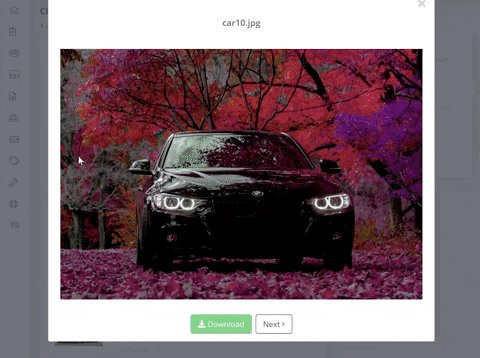
Annotate Images
Are you a Design Pickle designer or team lead? Do you need to annotate images on a request and add your annotations to the detailed task list? We've got you covered.
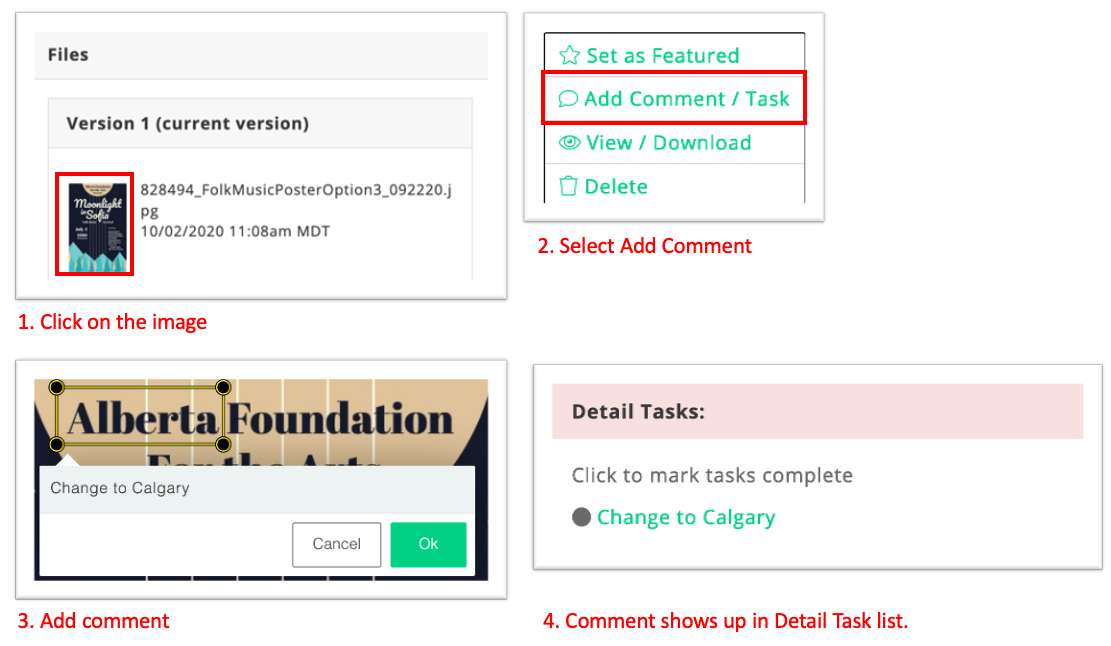
There's a new option to add a comment under each image. A modal window will pop up. Click and drag across the area you'd like to annotate. Leave the annotation, and it will show up under detail tasks. You can also edit and delete your own annotations.

Coming Soon: Annotations for Design Pickle customers on request replies!
new
External Platform
FreshStock
Internal Platform
JarHQ
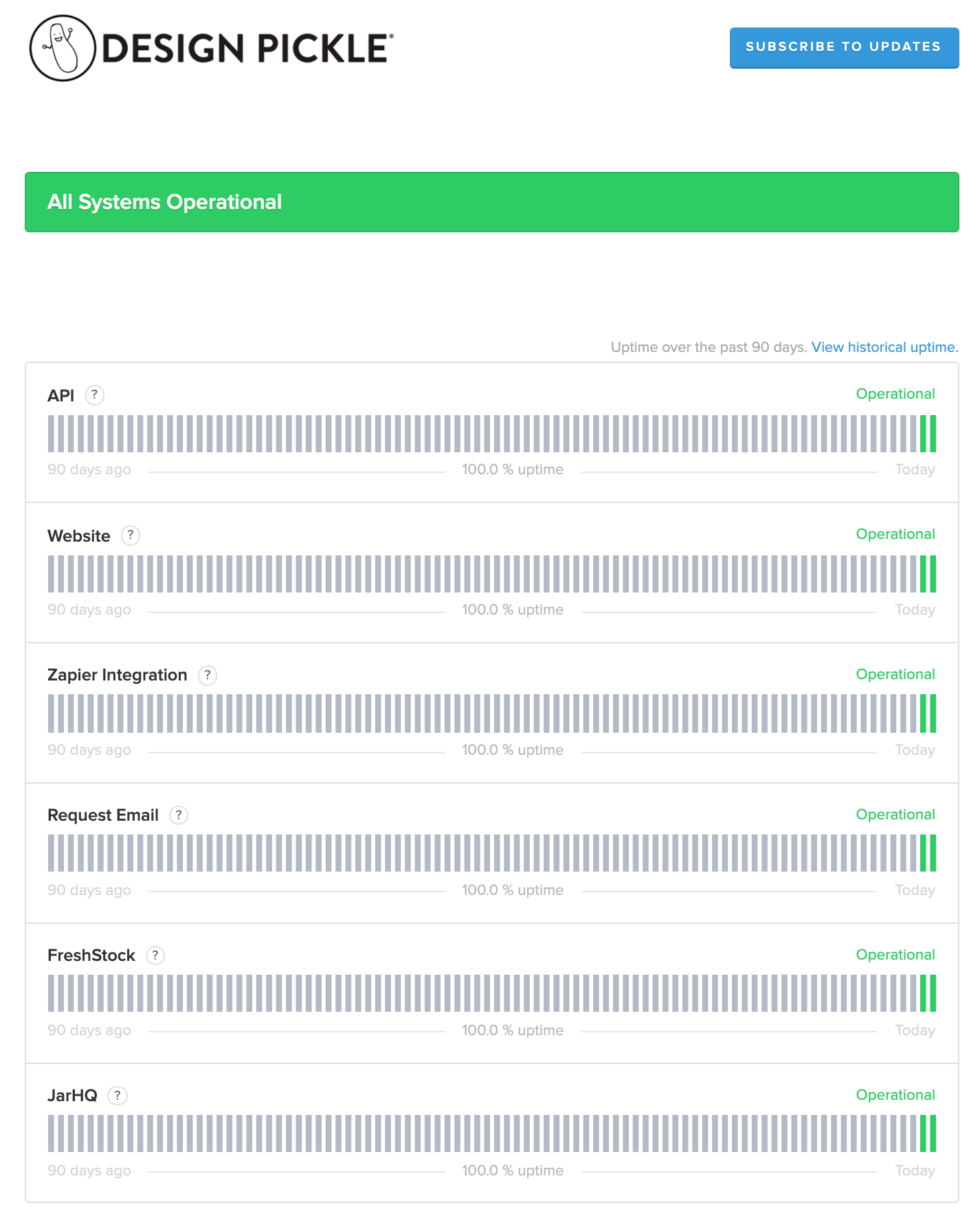
Introducing our Systems Status Page!
Ever come to Design Pickle only to find a pickle in a hard hat telling you that the there's some temporary maintenance?

Or even worse, get a message that there's a server error!

Well, sometimes these things happen when we're making small fixes to the site in the early morning hours (MST). And sometimes, every once in a while, strange data values that we weren't expecting cause errors.
However, even more rarely, there are times that we need to perform larger system upgrades or maintenance during off hours on weekends. And every once in a blue moon, the site unexpectedly goes down for everyone because of a catastrophic event. When these large system-wide events happen, we now have a systems status page where you can keep track of our overall uptime for all of our different services, prepare for scheduled maintenance, and learn about issues in real time. We will even write a postmortem after an issue is resolved so you can find out what happened.
All of this and more can be yours by visiting https://designpickle.statuspage.io or clicking the "Systems Status" under "My Account." Enjoy the uptime monitoring and updates!

Load More
→